New Tree Calculator backen guide
This provides a guide on how to configure the new tree calculator in the Pimcore backend.
The goal of the Treecalculator was to replace the old one which had completely hard coded data with a system that takes the data from pimcore and is easily configurable.
This is the old one:
How to configure in Pimcore Backend
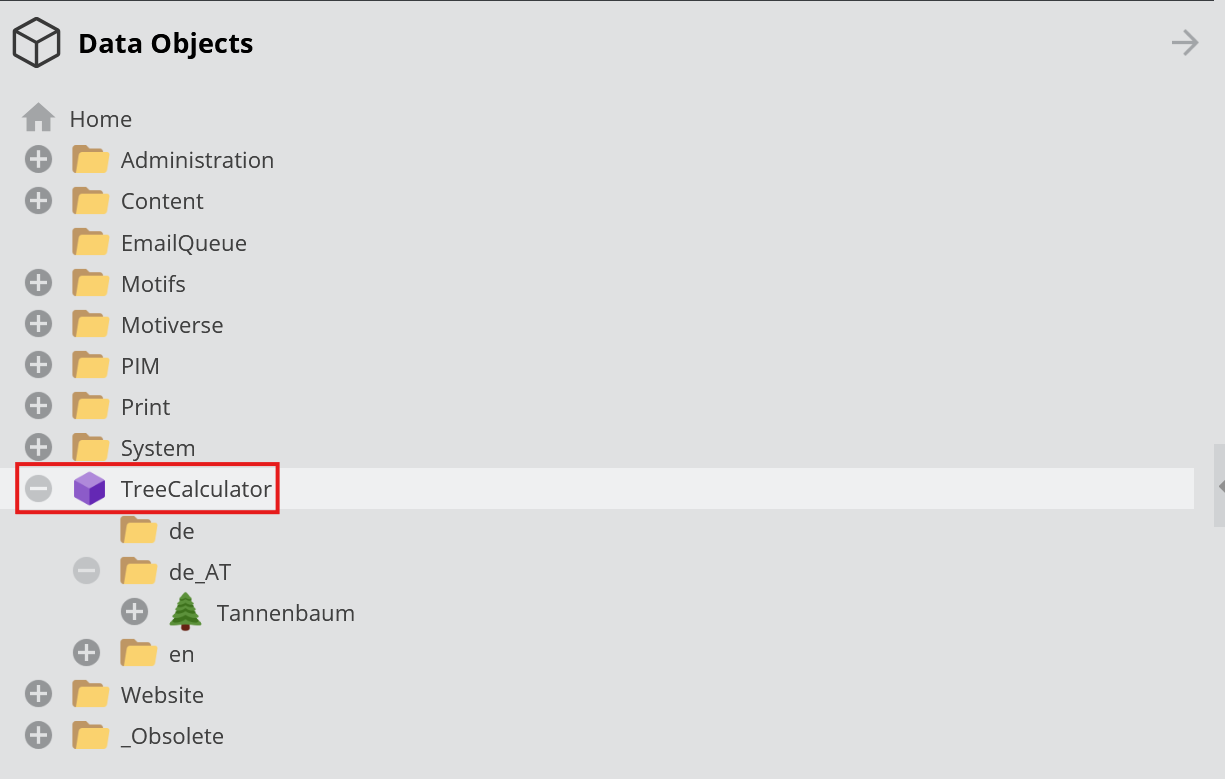
In the backend there is a data object called treecalculator.
https://docs.mk-illumination.com/books/feature/page/new-tree-calculator-backen-guide/edit?editor=wysiwyg
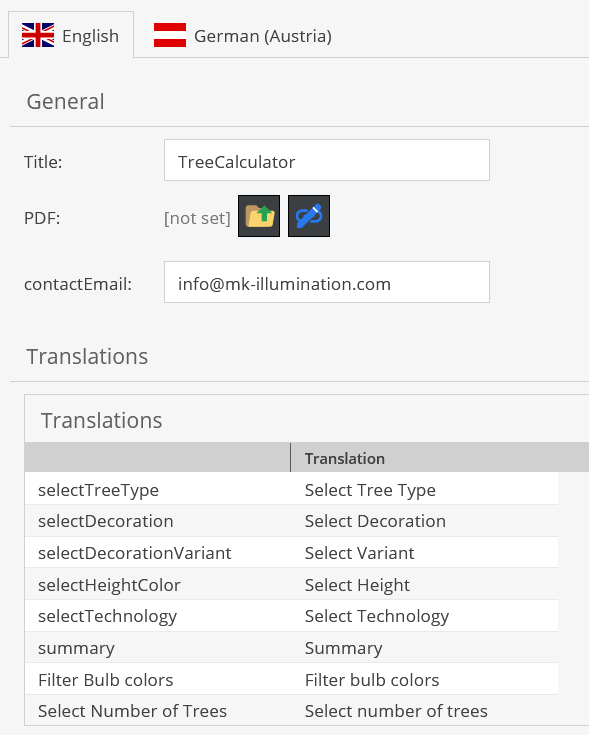
In the Treecalculator object you can set:
- The Title which will be displayed on the webpage
- A pdf with some guidelines which can be downloaded by the user
- The contact email which the user can contact
- Translations for the website in form of a table. Left the key, right your translation
Add your configurations
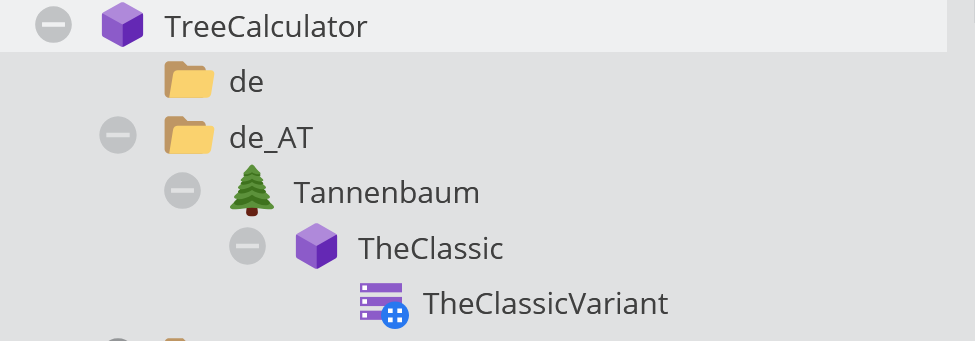
The Treecalculator is structured as follows:
- Locale
- Tree type
- Decoration
- Decoration variant
1. Locale
- The locale is a folder for a specific MK subsidiary. Please make sure for example for Canada to write en_CA.
- It is important that the CA is capitalized.
- Also make sure that the language is installed in Pimcore
2. Tree Type
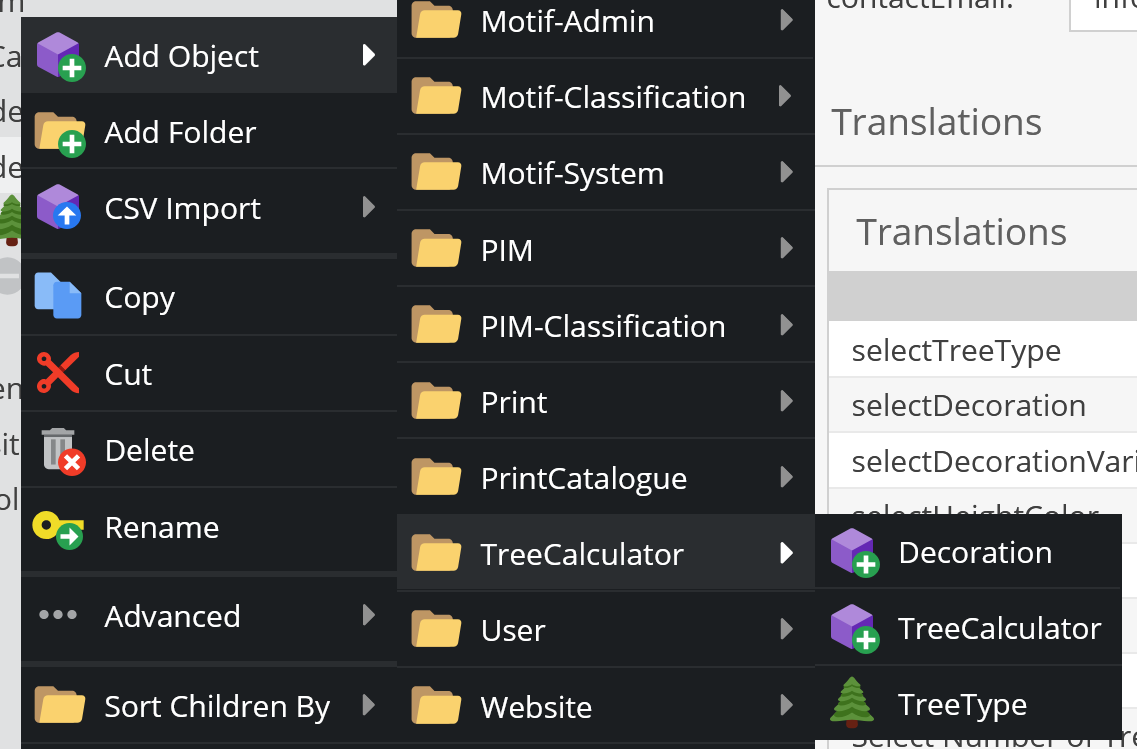
With right click on the folder you can add Treetype under Add Object -> TreeCalculator -> TreeType [
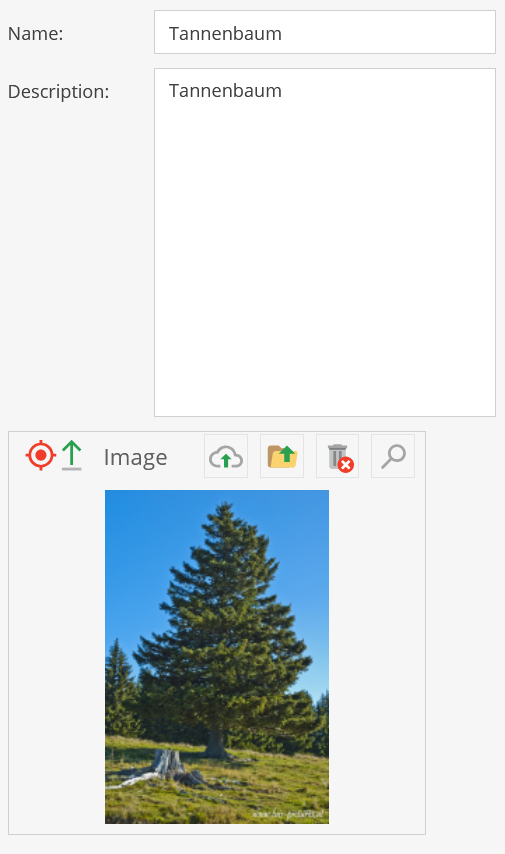
The Tree typee has a name, description and an image:

3. Decoration
You can Either have products in a Decoration and make a variant which inherents all the products or just have the products in the Decoration Variant.
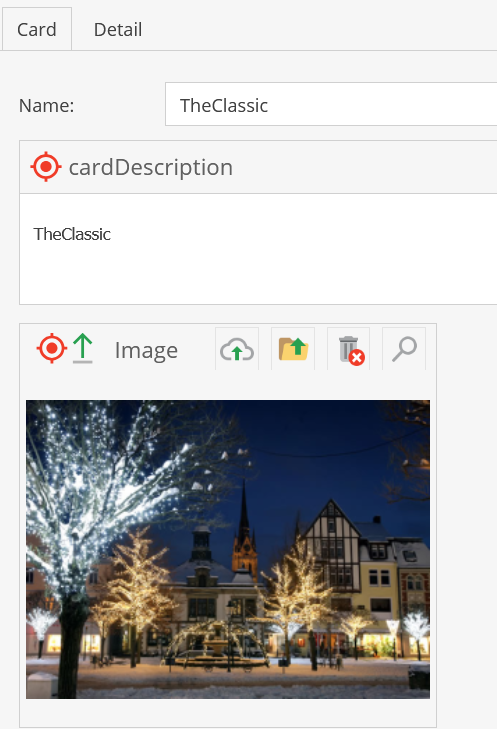
To add an decoration rightclick on the TreeType and add Object Decoration. A Decoration has:
- Name
- cardDescription
- Image
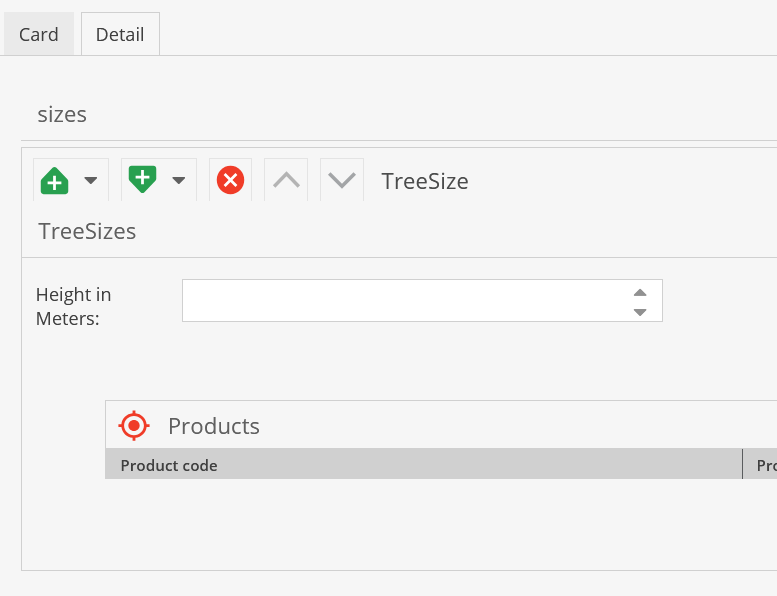
- Sizes
Und the tab Detail is where you can a TreeSize with the corresponding products and quantity for that size. Just click on the plus -> TreeCalculator -> Treesize.